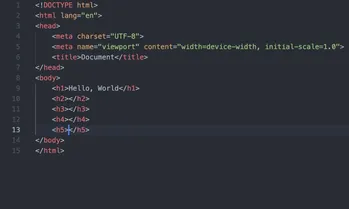
Heading Tags are the HTML tags which allow you to simplify your page markup with headers. Such a kind of structured data is essential in SEO since it helps GoogleBot to identify the contextual structure of your page. Heading Tags have a hierarchical structure, where the significance of each tag downgrades, H1 through H6.
It’s recommended to use the heading tags since your page becomes more presentable and understandable for a visitor. However, from the SEO point of view, heading tags are vital since if you don’t use them, the visibility of your website may decrease.
The importance of the H1 tag
In fact, it’s not required to use the heading tags H2 through H6. However, if you care about SEO, your page can’t exist without the H1 tag. As a rule, the <h1></h1> HTML element includes the title of your page. It’s recommended to use only one H1 tag on each page. Otherwise, the GoogleBot may make a mistake while crawling your pages. Besides, H1 must contain the keyword. Since Google and other search engines have become smarter, they don’t need to scan your page for keywords anymore; it’s much easier for any search algorithm to determine the essence of your web page thanks to the H1 HTML tag.
The rules applied to the H1 tag:
- You must use only one H1 tag on each page
- The H1 tag must contain your page title
- This tag should point out the primary topic of your page
- Your H1 heading must be noticeable and distinctive
- It’s vital that the H1 tag contained a keyword
The importance of subheadings
I’d suggest you use at least one subheading on your page. In addition, you might add the keyword you’re going to promote inside the H2 tag. However, it’s better not to overuse such approach. It’s recommended to embed no more than one key phrase inside the H2 subheads.
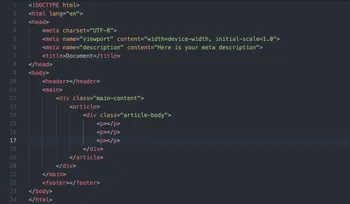
As a rule, H2 is such a tag which is necessary to split your data into contextual parts. Meanwhile, it’s better to use the H3 tag to specify the data inside your logical blocks. In practice, few people use the tags h4 through h6. However, depending on your page structure, it could be essential to apply the minor subheadings.
There is no restriction concerning how many subheadings you use in your HTML document from the SEO point of view.
Heading Tags in navigation
If you’ve created a huge article with a lot of data, I’d suggest you use heading tags for navigation inside your blog post. This method is a powerful SEO instrument among other things.
You may have noticed that some massive blog posts contain a table of content right below H1 after an introduction. This list includes the internal links which allow your visitor to jump to the respective subheading immediately. Google and other search engines positively react to such an implementation of the structured markup.
Besides, such approach to the structure of your data positively affects your rich snippet.
Heading Tags as the page elements
The use of subheadings is the best way to markup your website as well. If you use a CMS for your site or blog, you may have noticed that your content management system separates various essential parts of your the website structure thanks to the heading tags.
For instance, in WordPress, you could see the H2 tags in the sidebar and even footer.
Why is it necessary for SEO?
Like in the research or dissertation, subheadings allow the reader to separate various parts of the content. Our goal is to showcase to Google that our web page is split into multiple sections. One may object that this is not necessary. However, I can affirm that the search engines can’t determine your website structure without heading tags.
For instance, there are two types of content on your page for a search engine:
- Primary content
- Secondary or supplemental content
What is the difference between them?
For GoogleBot, the primary content is the body of your article, including its title/H1, subheadings, bullet lists, paragraphs, etc.
At the same time, all the data which is in the sidebars, footers, commenting area are the supplemental content for any search engine.
The heading tags thereby serve as markers for the search bots to navigate them through your page.
Make your heading tags distinguished
Your heading tags must look distinctive for both visitors and search engines. Of course, Google would recognize your subheadings in any case, even if they are smaller than the text in a paragraph.
However, as I wrote numerous times, Google pays close attention to the so-called behavioral indicators of your page. As a result, I’d suggest you work on the visibility of your heading tags.
As a rule, the best way to decorate your H1-H6 tags is to use CSS for these purposes. If you didn’t create your template by yourself but purchased the one or use free instead, the theme creator could make the subheadings incorrectly.
As a result, all the data on your page may seem mixed and unstructured to the visitor thereby.
To avoid the worsening of the behavioral factors, I’d suggest you do the following:
- Make your heading tags bold
- Create the top and bottom paddings/margins
- The font size of your H1 tag must be much bigger versus other subheadings
- Select a different color for your subheadings to separate them from your text, if possible
- Use the whole arsenal of subheadings if your articles are immense
- Use the italic style of a keyword in the subheading
Conclusion
Summing up, I’d like to repeat the data desired above in a short list of rules:
- You need to use the heading tags on your page since it’s necessary for the search engines and useful for the visitors
- Use the H1 tag to emphasize what your article is about and what its primary topic is
- Use the H2 subheadings to separate the content inside the H1 tag
- Use the H3-H6 subheadings to create the internal structure inside your H2
- You may use the subheadings for navigation similar to a menu inside the blog post
- Make your subheadings distinctive for both search engines and visitors